Color, logo and social media image
Color #
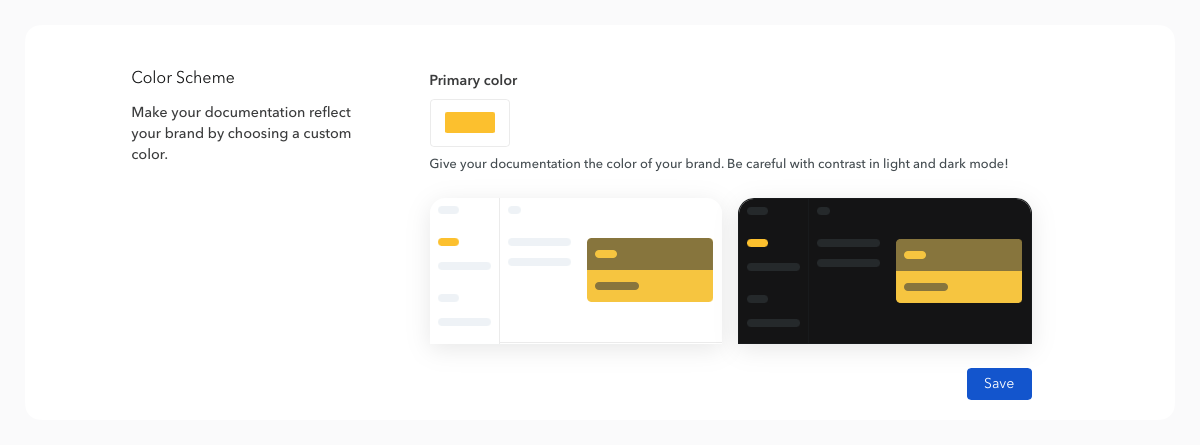
From the “Customize UI” tab in your documentation settings, you can select a color scheme to apply to it, better reflecting your brand.
A preview in light and dark mode allows you to anticipate the readability of the final rendering.

Logo and favicon #
You can upload your own logo and favicon on Bump.sh to customize your documentation with your brand or project colors.
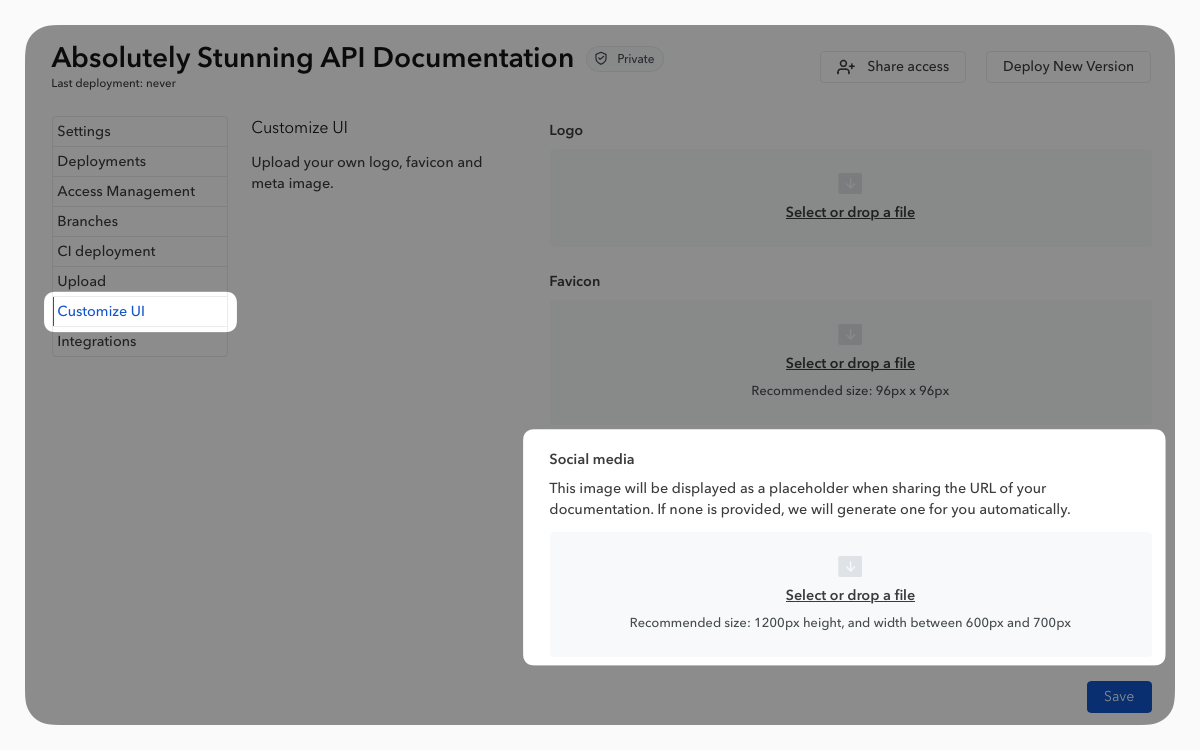
From the “Customize UI” tab in the documentation settings, you can add your own logo and favicon.
![]()
To provide the best image quality, it is recommended to adhere to the following dimensions for your logo: 140px*36px. Other dimensions will be adjusted by our renderer.
Social media image #
A social media image, also known as “meta image”, typically refers to an image that is used as a preview image when a web page is shared on social media platforms and can be displayed in search engine results.
Social media images help make the links posted on social media platforms more attractive, especially when shared or displayed in posts.
By default, Bump.sh will automatically generate a social media image that can be changed to your own later on.
Use the automated image generation #
In case you don’t have a visual you could use, Bump.sh will automatically generate a meta image that will display your documentation name, logo and API type. First generation of this new social media image may take a bit, but any modification or change will start the generation process.

The social media image will be modified each time you change the name or the logo.
Add your own image #
From the “Customize UI” tab in the documentation settings, you can add your own social media image.
It is advisable not to exceed a width of 1200px and to maintain the height between 600px and 700px for better integration on most platforms.

Hub customization #
All of these customization settings can be applied to all the documentation within a hub.
These options are available directly in the “Customize UI” tab in the hub settings.
