Mermaid support

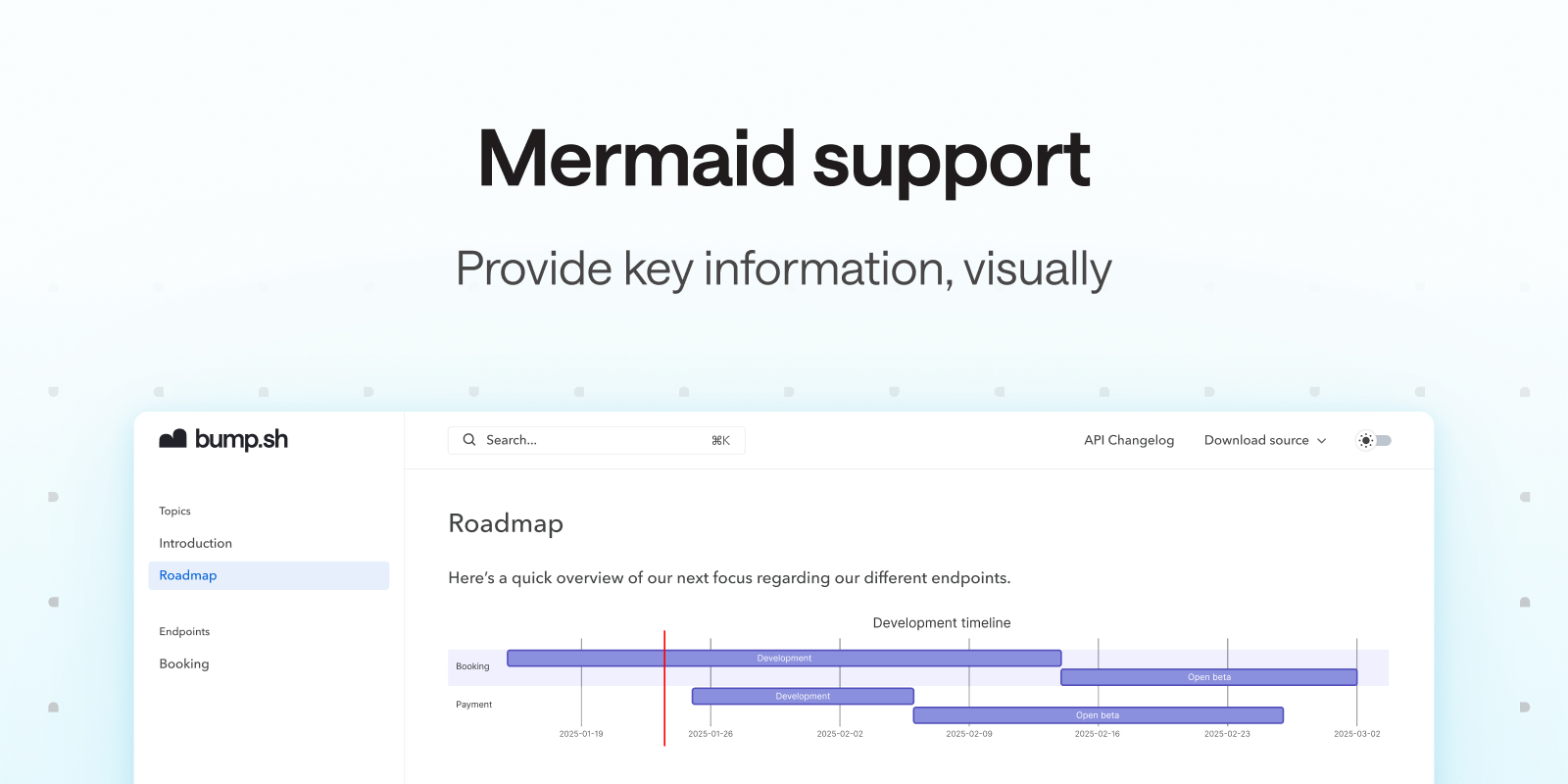
Sometimes, the best way to explain something about your API is to do it visually. That’s why we’re announcing Mermaid support!
Diagrams and charts are powerful tools, that can be used to share updates on your API development roadmap or give key information on data processing flow, for example.
Discover the full list of diagrams and charts supported by Mermaid here.
To generate one, add a code block declared as mermaid inside a description or content property:
get:
description: |
```mermaid
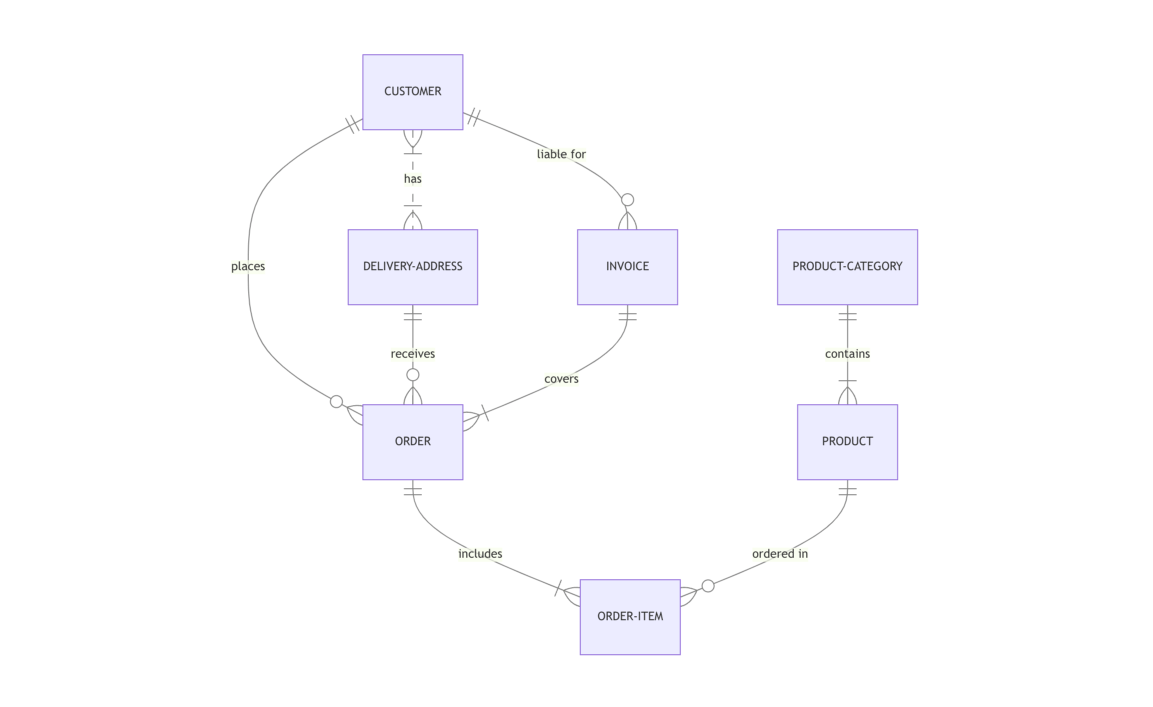
erDiagram
CUSTOMER }|..|{ DELIVERY-ADDRESS : has
CUSTOMER ||--o{ ORDER : places
CUSTOMER ||--o{ INVOICE : "liable for"
DELIVERY-ADDRESS ||--o{ ORDER : receives
INVOICE ||--|{ ORDER : covers
ORDER ||--|{ ORDER-ITEM : includes
PRODUCT-CATEGORY ||--|{ PRODUCT : contains
PRODUCT ||--o{ ORDER-ITEM : "ordered in"
```
This example would render the following diagram (see it live):

The support of Mermaid is part of our global Markdown support. Learn more about it in our help center.
As always, don’t hesitate to reach out if you have feedback about this feature!
